In recent years, the “mobile first” approach has changed from a long-standing trend into a de-facto standard for the software development industry. Mobile device producers and software developers have somewhat demanding users with rapidly advancing and immense tech breakthroughs. Today smartphone users treat their gadgets as a source capable of answering most questions and solving most problems. So, hardware and software engineers do their best to fulfill such expectations.
Let’s take a close look at the trending mobile app development technologies that will set the rules and offer new possibilities for both users and software developers.
Internet of Things
The concept of “smart” devices is gaining recognition among users, bringing more examples of useful and convenient appliances controlled with mobile applications. The current mobile app development trends include standalone software for separate smart products and complex suites to bind multiple devices into one infrastructure, implementing the idea of a “smart home.”
Different wearables remain highly popular among users due to their convenience and versatility. Thanks to new technologies, smartwatches, and fitness bracelets are gaining new functionality using new sensors and processors. One example is the long-waited blood pressure monitoring realized in the latest models of smartwatches from Huawei and Samsung. The job of mobile software developers is to implement such new features in an easy-to-use format.
The abundance of smart things and associated software is overwhelming. From speakers to lightbulbs, almost every item in your house can eventually become “smart.” All it needs is a battery, a Bluetooth transceiver, hardware, and a custom mobile application. Ozmo and Ember have proven that even mundane items like cups can become intelligent. Yes, people can own self-heating cups paired with a mobile app. They can maintain the desired temperature of a beverage, remind you to stay hydrated during the day and offer more features via specialized software.
No one can predict where the trend of IoT devices will lead us. Will we wear smart clothes, sleep in smart beds, or use smart plates to eat? One thing is clear: we will continue to monitor and control our nearest environment from our mobile devices.
AI-Powered Apps
Very few technological breakthroughs had the same impact on the IT industry as the wild popularity of ChatGPT and similar AI models. They have proven to be incredibly efficient, even as standalone text chatbots. Their potential increases even further when such AI and ML tools are integrated into specific applications and solutions. For instance, a chatbot, as a part of customer support service, collects and analyzes users’ complaints and requests. After analysis, such a chatbot can provide customers with required information by itself or transfer gathered information to a specialist in a customer support department.
Another AI feature that complements both desktop and mobile software is AI-assisted search. It has a better understanding of the context of a request, so it can provide a more accurate and detailed answer. One of the most prominent examples of such technology is the AI generative search developed by Google.
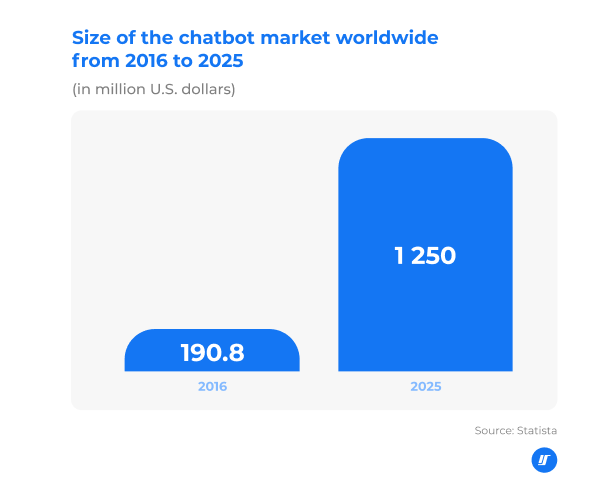
Search engines that use Artificial Intelligence can also perform predictive analysis to model further user requests and prepare answers in advance, improving user experience. Pairing with voice recognition and speech synthesis technologies brings this impressive functionality to a new level. You can talk to your smartphone, and engage in a meaningful dialogue, giving the illusion of speaking with a human being. This way of communication between cross-platform devices and users defines the future of mobile app development. Due to these impressive functionalities and skyrocketing popularity, the revenue of the worldwide chatbot market is expected to reach 1.25 billion dollars in 2025.

E-commerce
Electronic commerce is one of the major industries utilizing modern mobile software development solutions. The convenience of online shopping tends the industry players to adjust the power of mobile technologies and appropriate software. These days, mobile app developers make sure that their E-commerce software becomes a part of a complex infrastructure that involves search engines, advertising algorithms, and user behavior analysis models.
To maximize profits, e-commerce apps must offer the best possible user experience. That is why software developers creating such applications should always keep an eye on the latest mobile app development trends and newest technologies. This way, users will enjoy a convenient and secure shopping application that will drive better lifetime value and retention rates to businesses. Moreover, they may further promote their app by leaving positive comments, reviews, and posting their purchases on their social network accounts, and sharing links with their friends. This way, satisfied users participate in word-of-mouth marketing by endorsing both software and goods.
Modern applications for online shopping should also use the functionality provided by mobile hardware. For example, geolocation services allow it to show the nearest shops and delivery points. With the help of a smartphone camera and augmented reality technologies, users can try on clothes or fit a new piece of furniture into their homes virtually. On top of that, fingerprint scans and face recognition can add extra layers of security to digital wallets used by e-commerce apps.
5G and Wi-Fi 6
The newest wireless communication standards play an essential role in mobile software development. Faster networking speeds mean that mobile applications may retrieve more information from cloud storage to store less data locally. This advantage reduces mobile apps’ overall size and latency while improving their performance.
Higher speeds also allow more effective communication with other services that contribute to the functionality of a mobile application. These include personal user cloud storage, advertisement services, search engines, streaming services, payment systems, and more.
Cross-Platform Apps
When software engineers need to build a mobile application, they choose among native, hybrid, or cross-platform approaches. While native and hybrid technologies have undisputed intrinsic benefits, cross-platform mobile app development offers a wider range of advantages.
Comprehensive tech vendors can develop mobile apps that are supported by different mobile platforms. This approach allows developers to cover Android and iOS audiences simultaneously, which is especially effective in the case of a limited budget.
Low-Code and No-Code Development
Often, software developers have to deliver a mobile app within a limited time and budget. Low-code and no-code development approaches help engineers mitigate such constraints and meet client requirements. Although such approaches are rarely suitable for complex applications, they can fit to handle basic projects.
The recent breakthroughs in AI technologies offer new possibilities for software developers. Even though Artificial Intelligence cannot substitute a skilled specialist, it can become a valuable assistant. Using these approaches combined with AI, mobile software developers will be able to streamline their work.
Augmented Reality and Other Camera-Oriented Apps
Modern mobile devices usually have at least two cameras with relatively high resolution. That’s why most mobile applications have various camera-oriented features. First and foremost, video conferencing apps and messengers include video call functionality, like Skype or Zoom. They were essential communication tools, especially during the COVID-19 pandemic, and still remain popular. In particular, their effectiveness in remote business management fuels the further growth of the video conferencing market.
Social networks such as Instagram and TikTok also rely on video content. Thanks to the newest camera sensors and imaging technologies, content creators can realize their ideas more spectacularly and with higher quality. To do so, they require mobile apps with powerful video editing abilities.
Augmented reality is another mobile trend that makes use of device cameras. It shows its best for entertainment and educational purposes. However, software developers also integrate AR into e-commerce and other business domains. For example, such software allows users to try new clothes or haircuts. It can also show how a user’s home would look with different furniture, wallpapers, or paint colors. Thanks to many current and potential implementations, AR software will continue to be among the most popular mobile application development trends.
New Challenges for Mobile UI/UX Designers
Most mobile devices may look similar, but UI/UX designers know there is a difference when it comes to mockup, wireframe, and prototype. Even the same mobile phone manufacturer can have different screen sizes, resolutions, notch shapes, and other properties for their various models. This condition creates multiple challenges for mobile software developers who must ensure the best user experience and maintain certain styles and design standards, such as Material Design. This is especially difficult in the case of cross-platform apps because they have to be tested on many devices with individual characteristics.
The latest developments in screen display technologies define the rising trend of foldable mobile devices. While the number of existing models is still limited, much more similar devices are set to appear in the near future. At this point, UI/UX designers will face the challenge of adapting future mobile software to both conventional and folding screen types.
Enhanced Security
As mobile devices become more functional and essential for everyday life, they tend to contain more personal data that needs protection. That’s why the demand for security features in mobile apps is constantly growing. Both hardware and software engineers work hard to invent and integrate new security measures in addition to or as an alternative to conventional passwords, PIN codes, fingerprint scans, face recognition, etc.
For example, Google, Apple, and Microsoft joined their efforts to create and implement a “passkey” feature into their products to reduce password usage. And when such industry giants start a trend, software developers usually have no other choice but to follow it.
Cloud Computing and Data Storage
Cloud technologies have become almost essential for software development, especially for mobile applications. This established trend will continue to grow as more and more apps rely on cloud computing. One of the most essential advantages of keeping information in cloud storage for end users is the ability to share data across several devices. Additionally, a cloud-based app consumes less internal memory and computing resources, so it does not impact the performance of a mobile device.
As for software developers, cloud-based technologies bring benefits such as increased computing capabilities, smaller app size, more secure, spacious, scalable data storage, and much more.
To Sum Up
Any software development company must keep an eye on established and emerging trends. Knowledge of trends helps to streamline work processes, choose optimal tech stacks, and estimate the demands of potential clients.
In Intellectsoft, we keep up with the crucial trends in the software development industry. We can create custom mobile software using cutting-edge technologies and the latest standards. So, contact us if you need a quality software product for mobile devices. We will use our expertise and knowledge of trends to meet your demands.